【第16回】AWS CodePipeLineを用いた継続的デリバリ自動化(4)¶
(4)Web(BFF)アプリケーションのコンテナイメージをビルドして、DockerHubへプッシュするパイプラインの構築¶
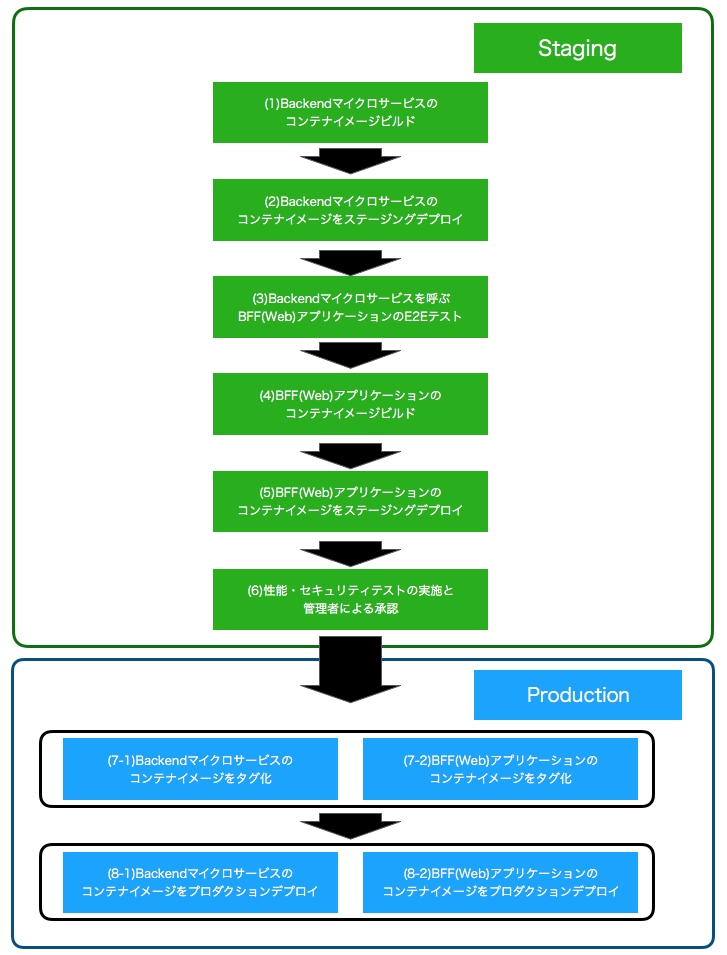
本連載では、マイクロサービスアーキテクチャでの継続的デリバリ(Continuous Delivery:CD)を以下のようなパイプラインで実現していきます。

前回は(3)E2Eテストを実行するパイプラインを構築しました。続く今回は、E2Eテストが完了したWeb(BackendForFrontend:BFF)アプリケーションのコンテナイメージをビルドして、DockerHubへプッシュするパイプラインを構築します。
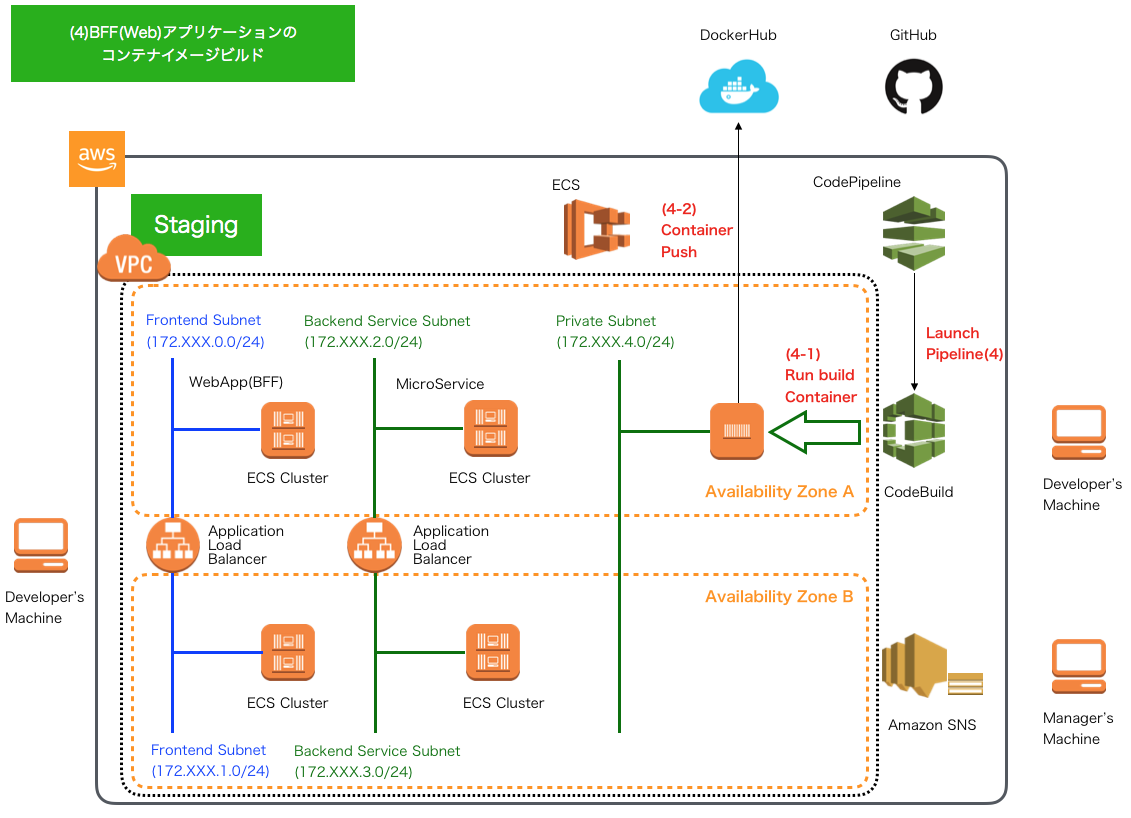
- Webアプリケーション(BFF)のコンテナイメージのビルド
- (4-1) CodeBuildがBFFアプリケーションのステージング環境向けbuildspec.ymlに記載したビルド処理を行うコンテナを実行します。
- (4-2) ビルド処理の中で、BFFアプリケーション実行コンテナイメージを作成し、DockerHubへプッシュします。

BFFアプリケーションをビルドするbuildspec.ymlおよびDockerfileの作成¶
Backendマイクロサービスのコンテナイメージをビルドするbuildspec.ymlおよびDockerfileの作成 と同様にアプリケーションをコンテナイメージ化するbuildspec.ymlをbackend-for-fronted/build/staging/配下に作成します。
[project-root]
│
├-[backend-for-frontend]
│ ├- src
│ │ ├- main .....
│ │ └- test .....
│ ├- build
│ │ ├- production
│ │ | └- dockerfile
│ │ ├- staging
│ │ | ├- buildspec_e2e.yml
│ │ │ └- buildspec.yml
│ │ .....
│ └- pom.xml
│ .....
└- pom.xml
buildspec.ymlの実装内容の説明はリンク先と同様です。
version: 0.2
env:
parameter-store:
DOCKER_USER: "DOCKER_USER"
DOCKER_PASSWORD: "DOCKER_PASSWORD"
DOCKER_REPO : "DOCKER_REPO"
IMAGE_REPO_NAME: "BACKEND_FOR_FRONTEND_IMAGE_REPO_NAME"
IMAGE_TAG: "BACKEND_FOR_FRONTEND_IMAGE_TAG_STAGING"
phases:
install:
runtime-versions:
docker: 18
pre_build:
commands:
- echo Logging in to Docker Hub...
- docker login -u $DOCKER_USER -p $DOCKER_PASSWORD $DOCKER_REPO
build:
commands:
- echo Build started on `date`
- echo Building the Docker image...
- docker build -t $IMAGE_REPO_NAME:$IMAGE_TAG backend-for-frontend/build/production
- docker tag $IMAGE_REPO_NAME:$IMAGE_TAG $IMAGE_REPO_NAME:$IMAGE_TAG
post_build:
commands:
- echo Build completed on `date`
- echo Pushing the Docker image...
- docker push $IMAGE_REPO_NAME:$IMAGE_TAG
- printf '[{"name":"mynavi-sample-continuous-delivery-bff-staging","imageUri":"%s"}]' $IMAGE_REPO_NAME:$IMAGE_TAG > imagedefinitions.json
artifacts:
files:
- imagedefinitions.json
また、buildspec.yml内で、docker buildコマンドにより実行されるDockerfileは以下になります。こちらも、Backendマイクロサービスのコンテナイメージをビルドするbuildspec.ymlおよびDockerfileの作成 と同様、プロダクション環境に配置するコンテナイメージを想定して作成しています。
# Dockerfile for sample service using embedded tomcat server
FROM centos:centos7
MAINTAINER debugroom
RUN yum install -y \
java-1.8.0-openjdk \
java-1.8.0-openjdk-devel \
wget tar iproute git
RUN rm -f /etc/rpm/macros.image-language-conf && \
sed -i '/^override_install_langs=/d' /etc/yum.conf && \
yum -y reinstall glibc-common && \
yum clean all
ENV LANG="ja_JP.UTF-8" \
LANGUAGE="ja_JP:ja" \
LC_ALL="ja_JP.UTF-8"
RUN wget http://repos.fedorapeople.org/repos/dchen/apache-maven/epel-apache-maven.repo -O /etc/yum.repos.d/epel-apache-maven.repo
RUN sed -i s/\$releasever/6/g /etc/yum.repos.d/epel-apache-maven.repo
RUN yum install -y apache-maven
ENV JAVA_HOME /etc/alternatives/jre
RUN git clone https://github.com/debugroom/mynavi-sample-continuous-integration.git /usr/local/mynavi-sample-continuous-integration
RUN mvn install -f /usr/local/mynavi-sample-continuous-integration/common/pom.xml
RUN mvn package -f /usr/local/mynavi-sample-continuous-integration/backend-for-frontend/pom.xml -Dspring.profiles.active="production"
RUN cp /etc/localtime /etc/localtime.org
RUN ln -sf /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
EXPOSE 8080
CMD java -jar -Dspring.profiles.active=production /usr/local/mynavi-sample-continuous-integration/backend-for-frontend/target/mynavi-sample-continuous-integration-backend-for-frontend-0.0.1-SNAPSHOT.jar
AWS Sysmtems Managers Parameter Storeでの環境変数の定義¶
CodePipelineの設定を行う前に、前節のbuildspec.ymlで使用する環境変数を定義しておきます。設定の要領は、 AWS Systems Manager Parameter Storeの概要と設定 と同様です。以下のパラメータを定義します。
- "BACKEND_FOR_FRONTEND_IMAGE_REPO_NAME":debugroom/mynavi-sample-backend-for-frontend
- "BACKEND_FOR_FRONTEND_IMAGE_TAG_STAGING":1.0.SNAPSHOT
ビルドプロジェクトの作成とCodePipelineの設定¶
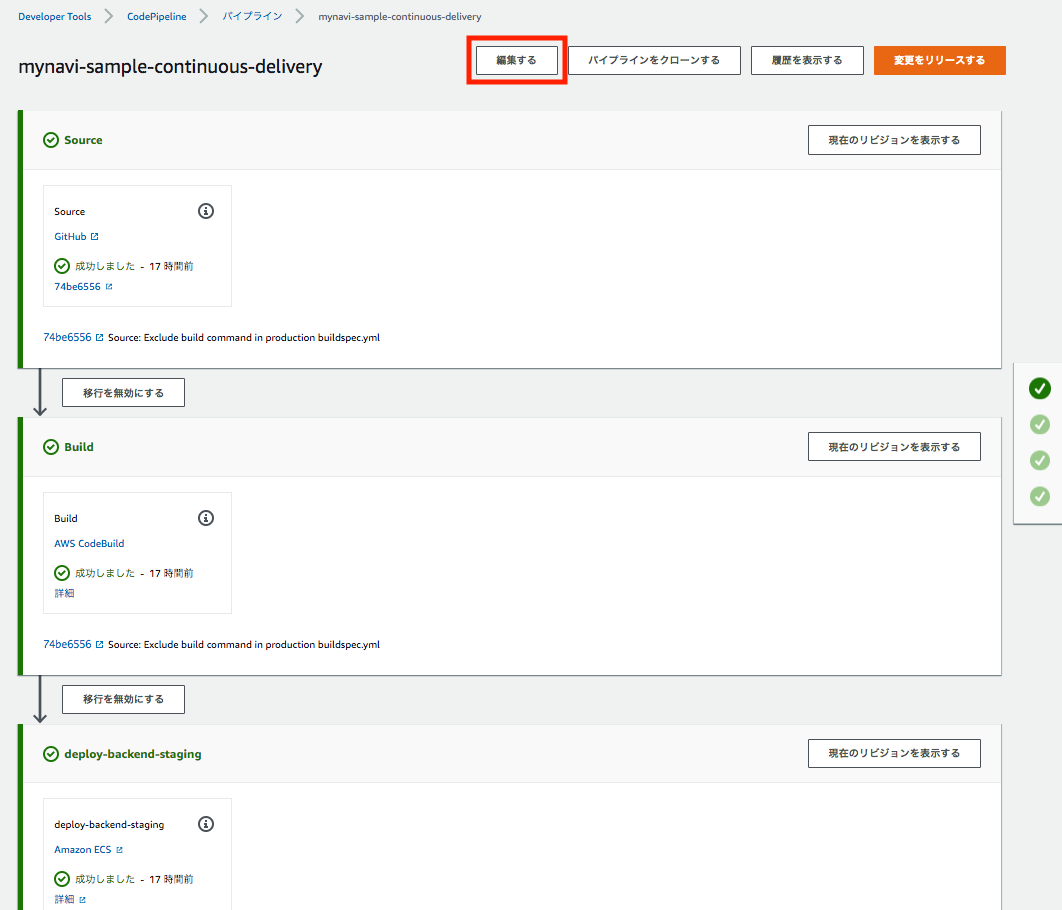
これまで作成してきたCodePipelineを編集してBFFアプリケーションのコンテナイメージを作成するためのCodeBuildプロジェクトを作成し、設定します。 AWSコンソールの「CodePipeline」サービスを選択し、パイプラインを選択して、「編集する」ボタンを押下します。

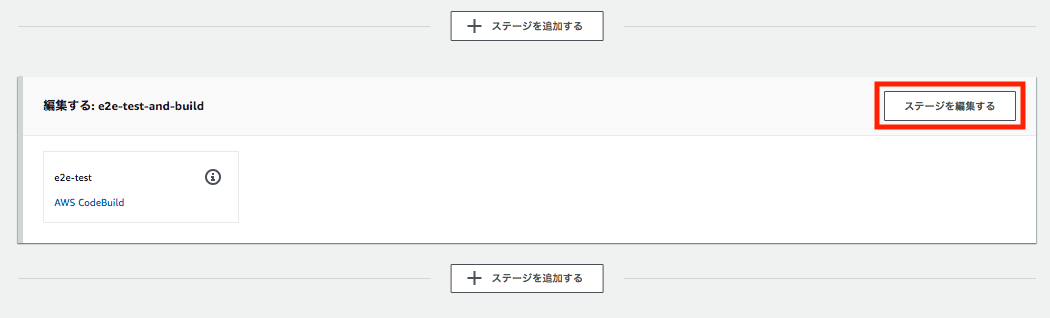
今回は、前回作成したE2Eテストのステージにアクションを追加するので、「ステージを編集する」ボタンを押下し、アクションを追加します。

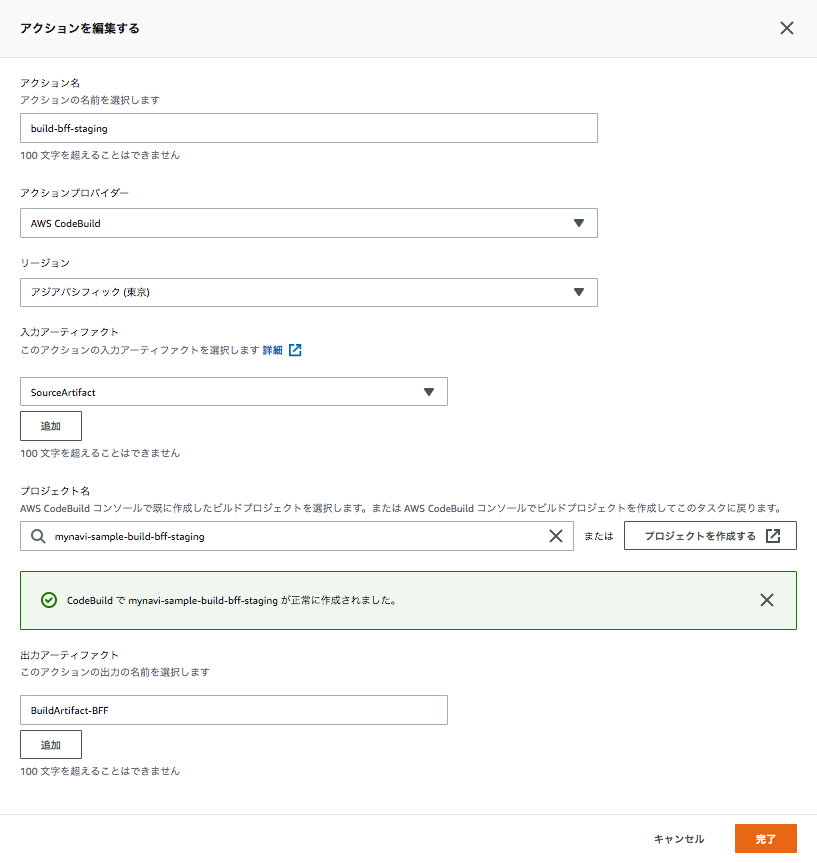
コンテナイメージをビルドするための設定を行います。以下の要領でアクションを設定し、「完了」ボタンを押下します。
- アクション名:任意のアクション名を追加します。
- アクションプロバイダー:「AWS CodeBuild」を選択します。
- リージョン:ステージング環境があるリージョンを選択します。
- 入力アーティファクト:1番目のパイプラインで出力アーティファクトとなっている「SourceArtifact」を選択します。なお、これはGitHubからチェックアウトしたソースコードプロジェクトで実体はS3にZIPアーカイブされて保存されています。
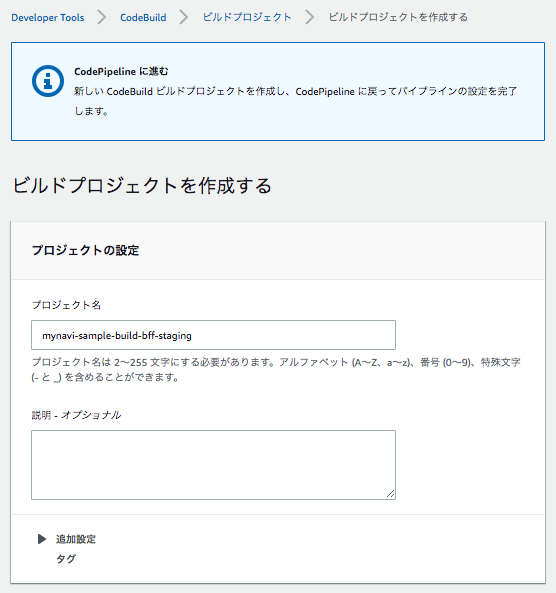
- プロジェクト名:「プロジェクトを作成する」ボタンを押下して、後述する要領で「CodeBuild」プロジェクトを作成します。
- 出力アーティファクト:出力アーティファクトはこれまでのアーティファクト名と重複しない任意の名称を入力します。

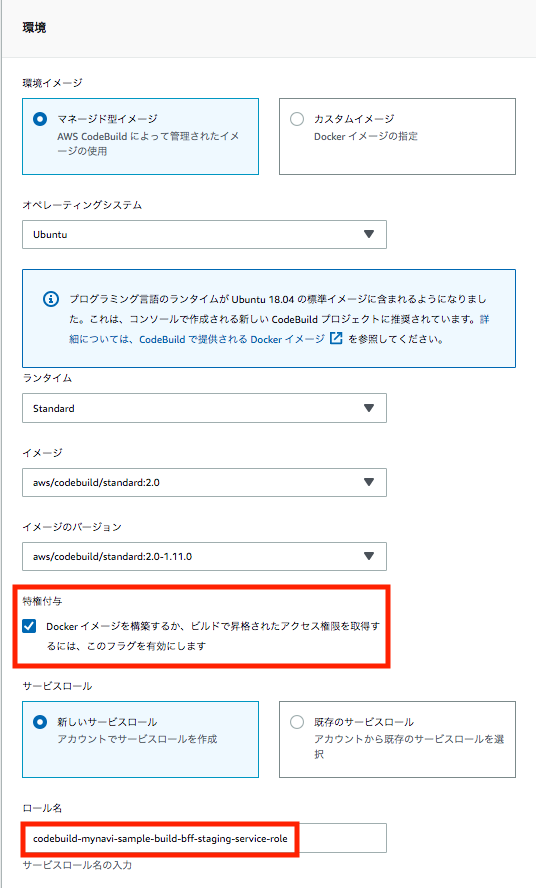
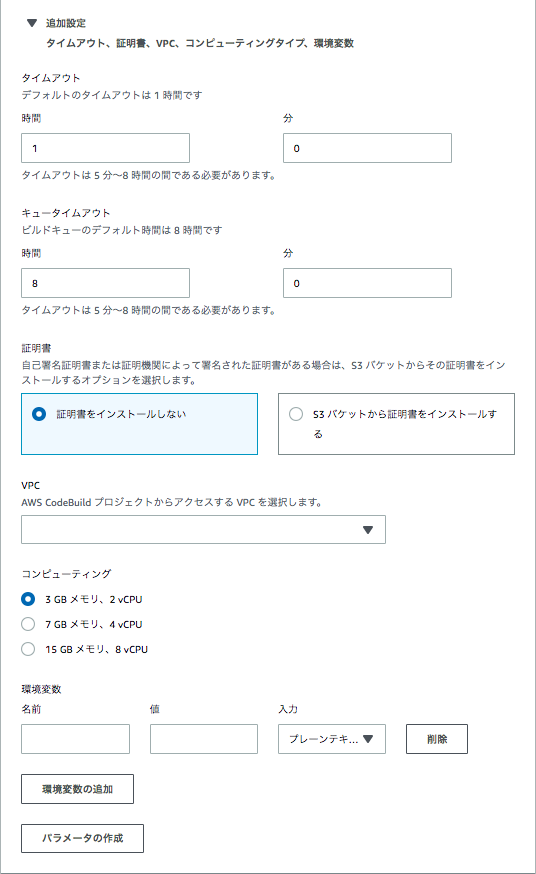
また、CodeBuildプロジェクトの設定要領は CodeBuildの設定 と同様ですが、以下の点に留意して設定しましょう。
| 入力箇所 | 項目 | 説明 |
| 環境 | 特権付与 | buildspec.yml内で、dockerコマンドなどを実行する場合、チェックが必要です。 |
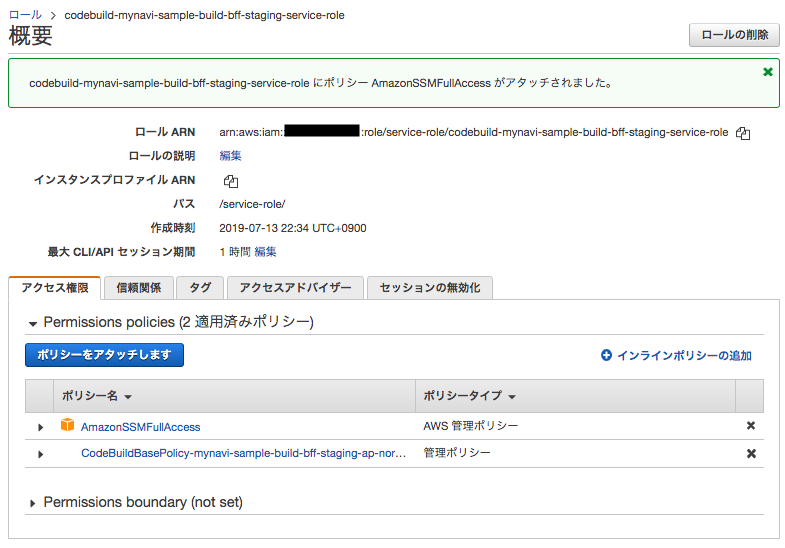
| サービスロール | CodeBuildの実行に必要なポリシーをアタッチしたサービスロールを設定します。複数のビルドプロジェクトで関連付けが可能ですが、最大10のビルドプロジェクトまでしか関連付けができないので注意が必要です。なお、サービスロールを新規作成する場合は作成後にSystemsManagerのアクセス権限を付与します。 | |
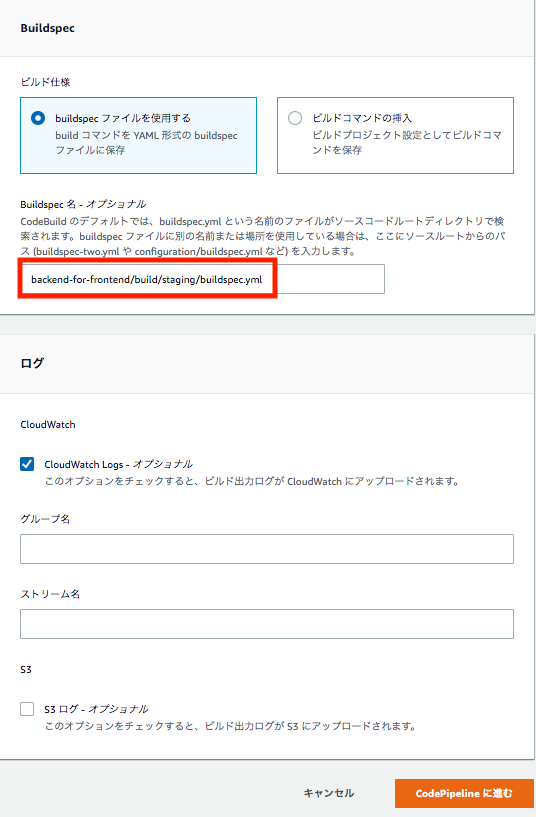
| Buildspec | buildspec名 | デフォルトではソースコードのルートディレクトリにあるbuildspec.ymlが選択されますが、別の名前や場所を使用している場合に入力します。ここでは、前節で作成したbackend-for-frontend/build/staging/buildspec.ymlを指定します。 |




プロジェクトを作成したら、CodeBuildからSystemsManagerParameterStoreに環境変数のアクセスができるよう、サービスロールに権限を付与しておきます。

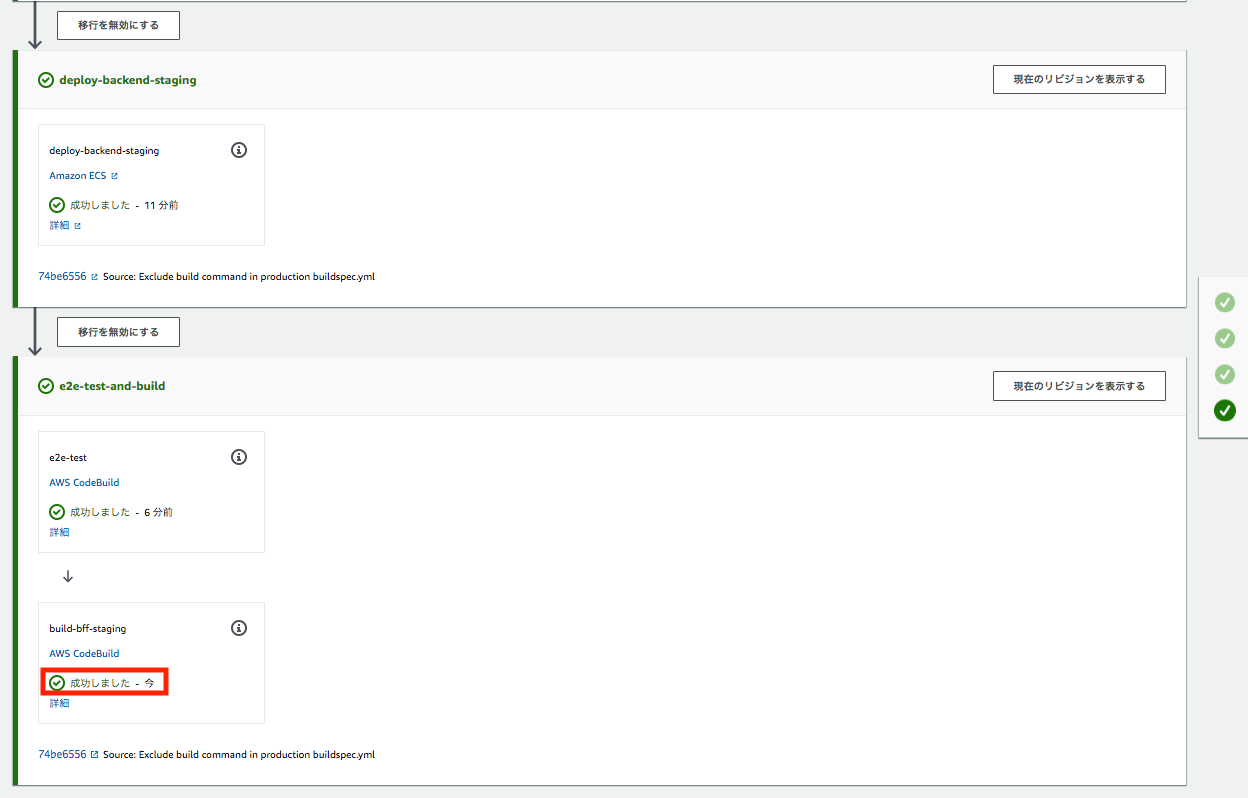
権限の付与後、「変更をリリースする」ボタンを押下し、パイプラインを起動して、正常にビルドが完了するか確認します。

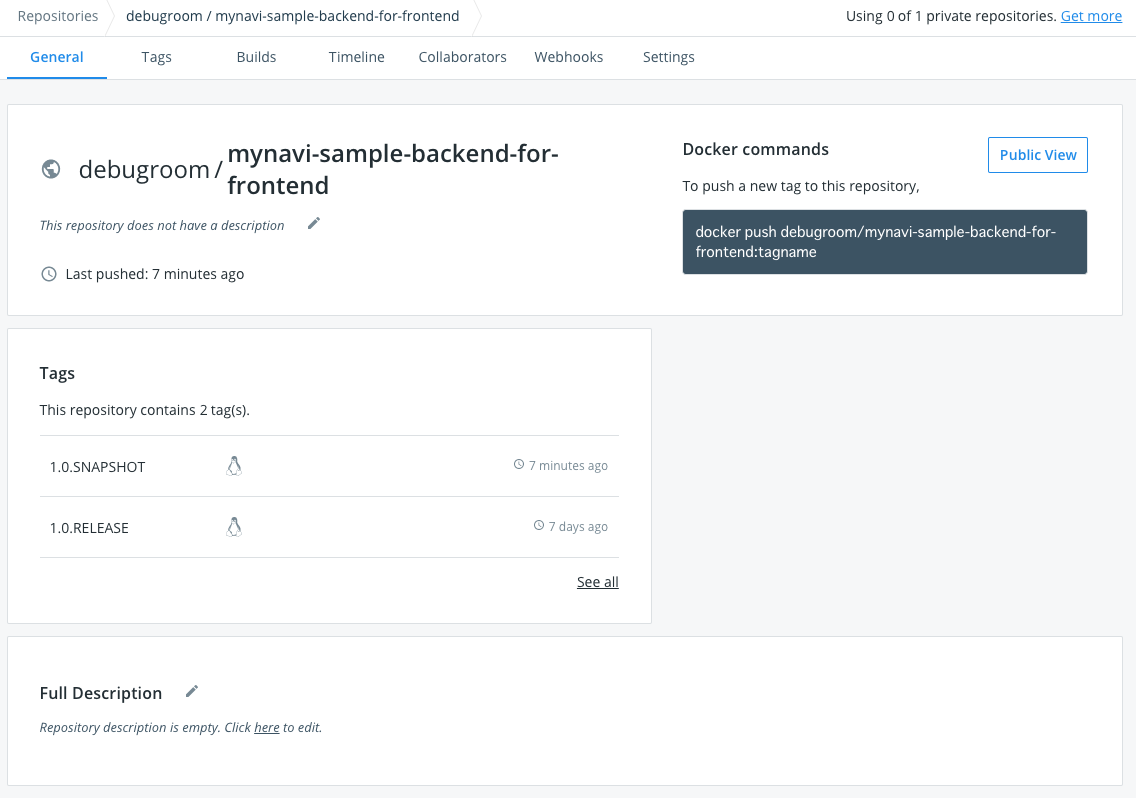
DockerHub上にも、コンテナイメージがプッシュされていることを確認します。

これでBFFアプリケーションのコンテナイメージをビルドして、DockerHubへプッシュするパイプラインが作成できました。次回は、BFFアプリケーションをステージングデプロイするパイプラインを構築します。
著者紹介¶
川畑 光平(KAWABATA Kohei) - NTTデータ 課長代理

金融機関システム業務アプリケーション開発・システム基盤担当を経て、現在はソフトウェア開発自動化関連の研究開発・推進に従事。
Red Hat Certified Engineer、Pivotal Certified Spring Professional、AWS Certified Solutions Architect Professional等の資格を持ち、アプリケーション基盤・クラウドなど様々な開発プロジェクト支援にも携わる。